列表
-
php
前端不规则进度条的实现思路:对于不规则 svg 元素进度条的需求,有两种可行的方案:方案一:动态切图该方案基于切图实现,将 svg 切分为多张图片,然后根据进度显示不同的图片。虽然这种方法比较粗暴,但实现简单。方案二:动态修改 svg该方案
-
php
js传递上传图片路径有点问题请教?在本文中,我们将探讨 webuploader 库中的一个问题,该库用于处理文件上传。具体来说,我们遇到的问题是上传多张图片时,只能获取最后一张图片的路径,而无法获取所有图片的路径。问题描述提供的代码片段是一
-
php
针对前端中不规则进度条的需求,可以使用以下思路:利用clip-pathsvg中可以使用clip-path来实现根据进度切图的动态效果,但要注意clip-path只能处理固定大小的图,如果需要根据父元素大小自适应,则需要使用其他方案。使用多张
-
php
解决网上下载的 js 调用错误问题描述:从网上下载的 js 文件在调用时抛出了错误,如下所示:typeerror: _ is undefined具体错误详情:错误类型:typeerror错误消息:_ is undefined问题分析:该错误
-
php
js压缩后调用方法显示undefined在编写了一些JS函数后,可以通过引入JS文件到所需页面并调用函数进行使用。然而,在压缩JS文件后,函数调用可能出现“undefined”的错误。这种情况可能是由于压缩后的代码不完整,导致所需的函数未包
-
php
js文件压缩导致方法调用变为undefined压缩后的JS文件调用方法时出现undefined,这是因为压缩工具可能更改了函数或变量的名称。示例代码function adduserlis(e, l) { var i = $(e).leng
-
php
JS加载问题与解决方案有网友反馈,访问特定的网页时,页面会出现样式问题。经过初步判断,怀疑是代码加载问题导致的。经过专家检查,问题现已解决。以上就是网页样式出错是JS加载问题吗?的详细内容,更多请关注www.sxiaw.com其它相关文章!
-
php
用三维坐标绘制任意形状问题:已有三维坐标数组,如 [[162,81,10],[162,704,10],[773,704,20],[773,145,20]]。如何利用 three.js 绘制对应的 3d 形状?答案:引用 three.js 库
-
php
js 判断浏览器活动窗口状态想要判断浏览器是否处于系统当前活动窗口状态,目前还没有直接的 js 前端代码方法。不过,可以通过以下方法间接判断:visibilitychange 事件: 可判断标签是否处于激活状态。当标签切换到另一个标签时,会
-
php
可以通过以下方法避免 js 被修改:混淆和压缩代码;使用签名验证;部署 csp;使用沙盒环境;使用代码签名证书;使用 cdn;定期监控和更新。如何避免 JS 被修改?1. 混淆和压缩代码混淆和压缩代码可以使 JS 代码难以理解和修改。混淆器
-
php
在 JavaScript 中,可以使用 Canvas API 实现连线绘制。具体步骤包括:创建 Canvas 元素获取 Canvas 上下文设置线条属性 (颜色、宽度)起始路径移动到起点连线到终点绘制路径例如,绘制一条从 (0, 0) 到
-
php
JS加载问题求助网友反应在打开提供的链接时遇到样式问题,疑似为JS加载问题。经过检查源码发现,由于能力限制,无法自行解决。因此,寻求前辈协助。以上就是JS加载问题求助:如何解决样式加载错误?的详细内容,更多请关注www.sxiaw.com其
-
php
压缩后 js 函数显示 undefined 问题排查在压缩 JS 文件后,调用函数时出现 undefined 错误。通常情况下,该错误可能是由于压缩工具优化了函数名称或参数,导致调用时无法识别。在提供的压缩代码中,虽然函数名保留了原有的,但
-
php
文件名带百分号时如何使用 pdf.js 打开 pdf在使用 pdf.js 在线查看 PDF 文件时,如果文件名带有百分号 (%) 字符,可能会导致无法打开文件。为了解决此问题,可以使用 encodeURIComponent 函数对文件名进行
-
php
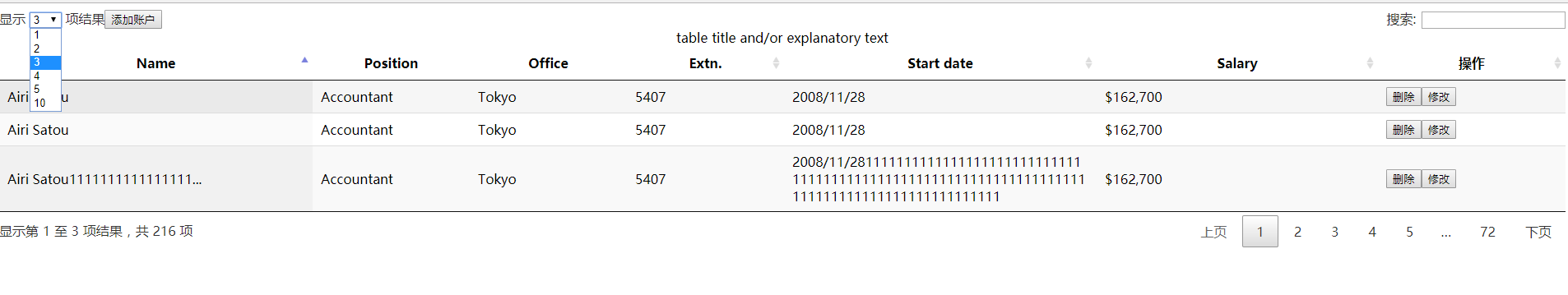
js设置datatable显示数据数量未生效的原因在js中设置datatable的blengthchange选项后,发现每页显示的数据数量仍未改变。以下解释了原因所在:datatable的blengthchange选项控制是否显示每页显示数
-
php
js中的datatable设置每页显示数据出现问题在使用js中的datatable时,有的用户遇到了设置每页显示数据数量不生效的问题。下面我们来分析原因并提供解决方案。问题缘由解决这个问题的关键在于理解两个配置参数:blengthchang
-
php
js中 this 指向的疑惑解析对于 this 指向的问题,有开发者提出疑惑:function foo() { console.log(this);}var obj = { a: 2, foo: foo};obj.foo(
-
php
移动端子 div 高度不足,如何在父 div 中流畅滑动?在移动端开发中,经常会遇到这样的问题:子 div 的高度比父 div 低,导致出现水平滚动条。用户希望能够在父 div 内任意滑动子 div,包括上下左右和对角线滑动。那么,要如何实
-
php
在页面中,存在一个 displaycitations.js 脚本和一个 displayabbreviations.js 脚本。displaycitations.js 脚本负责显示引文,而 displayabbreviations.js 脚本
-
php
displayabbreviations.js 无法正常工作的原因问题:为什么 displayabbreviations.js 无法显示大写的缩写词解释?答案:displayabbreviations.js 中缺少以下关键步骤:获取包含缩写